始めまして、アイスメガネと申します。
今回の記事はサイト内のフロントページのメニューをクリックした際、関連カテゴリの記事を一覧表示させる方法について解説しています。
私も最初頑張ってやろうと思ったんですが、これがなかなかできなかったんですねぇ、、、
まぁ、ネットで調べても情報が出てこなかったのは、そもそも問題を見誤っていたことが原因だったのですが、、、、
この記事のやり方でできるようになること
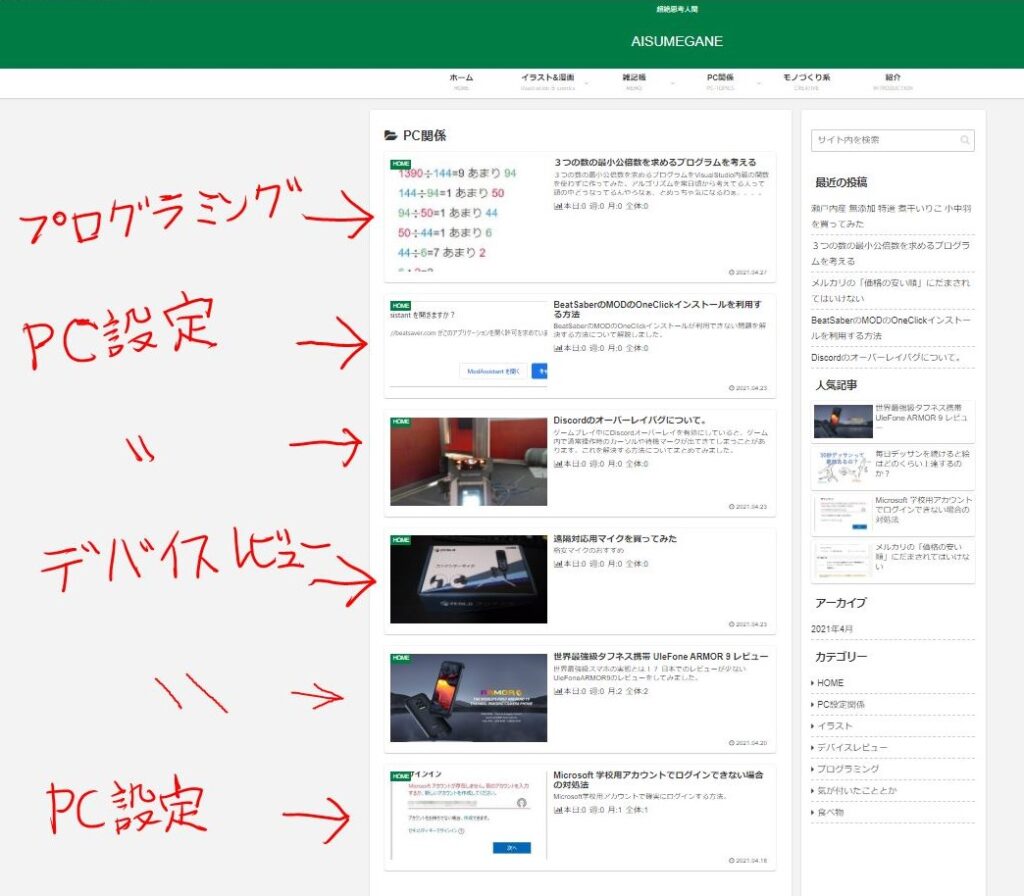
今回やりたかった(できた)ことは以下のような表示です。
最初にブログにアクセスするとこのように表示されています。

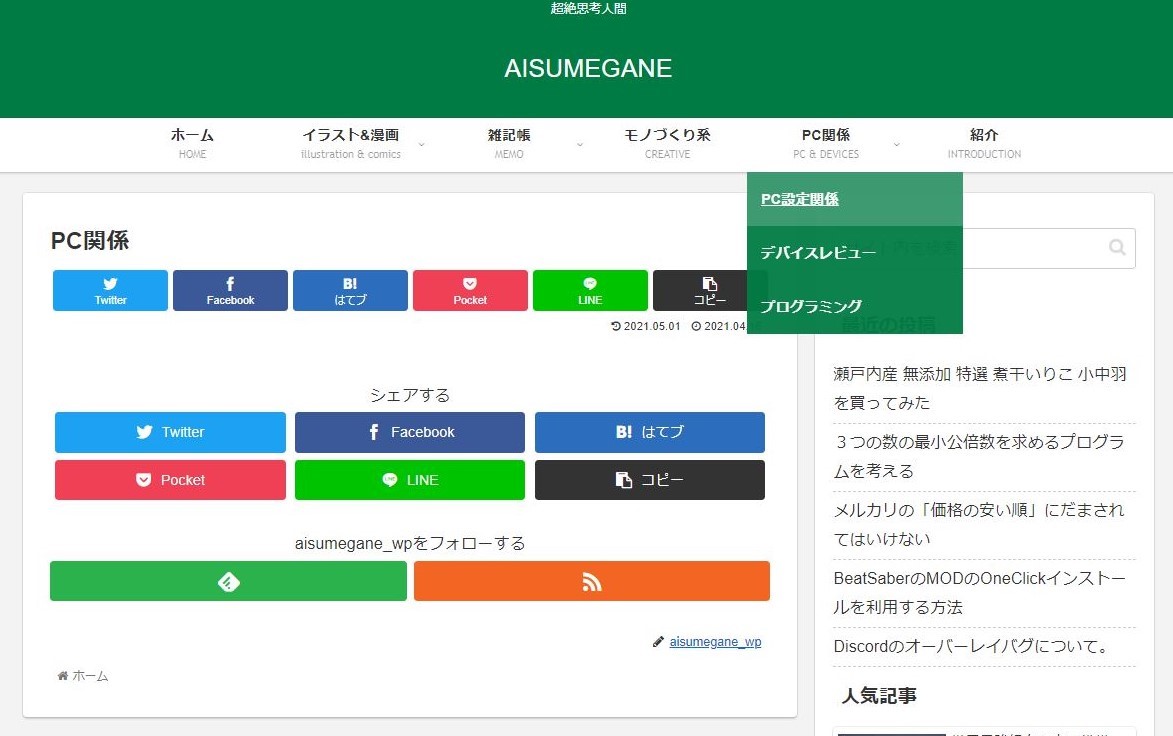
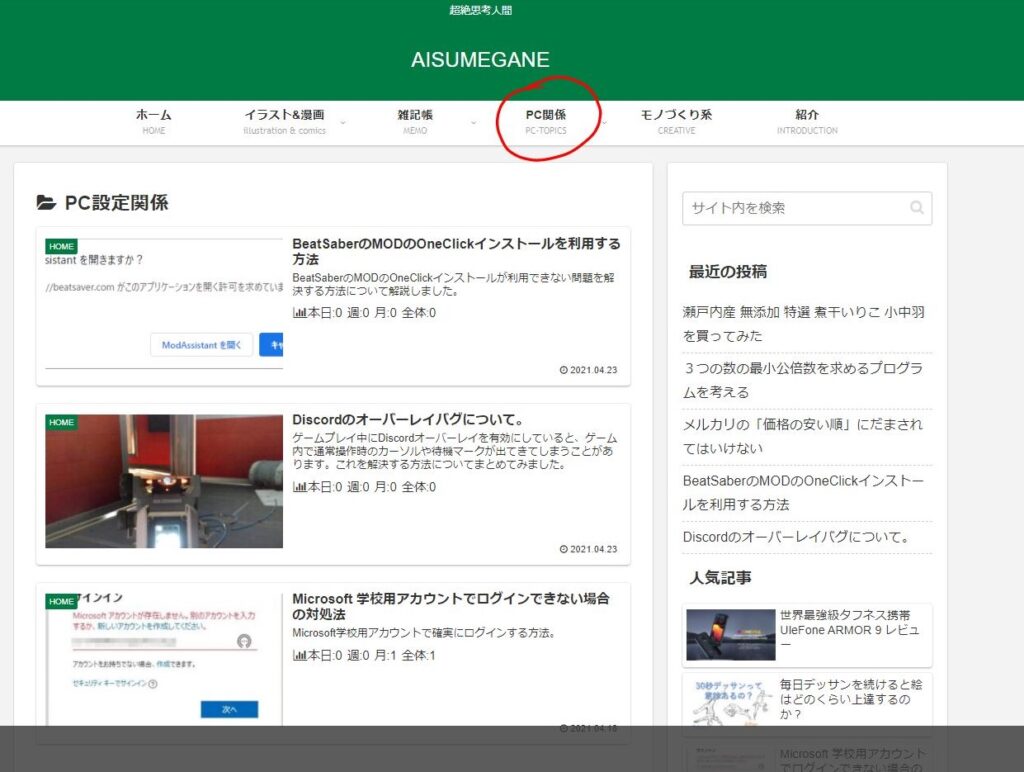
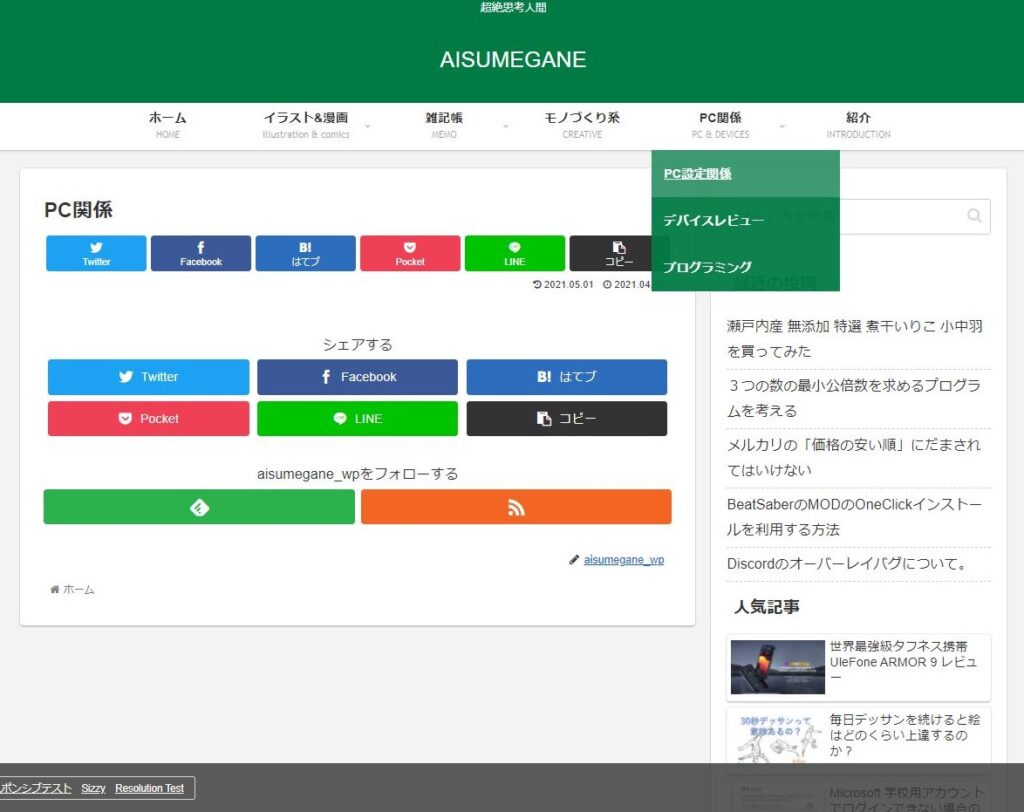
ここでメニューから例えば、「PC関係」を押すと、以下の画像のように、パソコンに関係のある、「デバイスレビュー」「プログラミング」などの記事がすべて表示されます。


PC版から見た際は、「PC関係」にカーソルを添えると、「デバイスレビュー」「プログラミング」などのドロップダウンメニューが表示されるので、特定のカテゴリの記事だけを見ることもできます。
つまり、メニューのなかから特定のカテゴリだけを見ることもできるし、メニューそのものを押せば関連したカテゴリが全部表示される、というわけです。
これが私がやりたかったことでした。
ですが、これ、「固定ページ内 複数のカテゴリ表示」などとGoogleで検索しても出てこないんですねぇ、、、
なんで出てこないか、と思っていろいろやってみたら、
こういうのって別に「固定ページ」じゃなかったから、なんですよね。
これ、「固定ページ」じゃなくて、「親カテゴリ」の表示がされてるだけなんですよね。
このことになかなか気が付けなかった。。。。。
ネットで調べても案外この親カテゴリの説明が出てこないので結構時間がかかってしまいました。
失敗例
最初に改善前の状態を載せておきたいと思います。
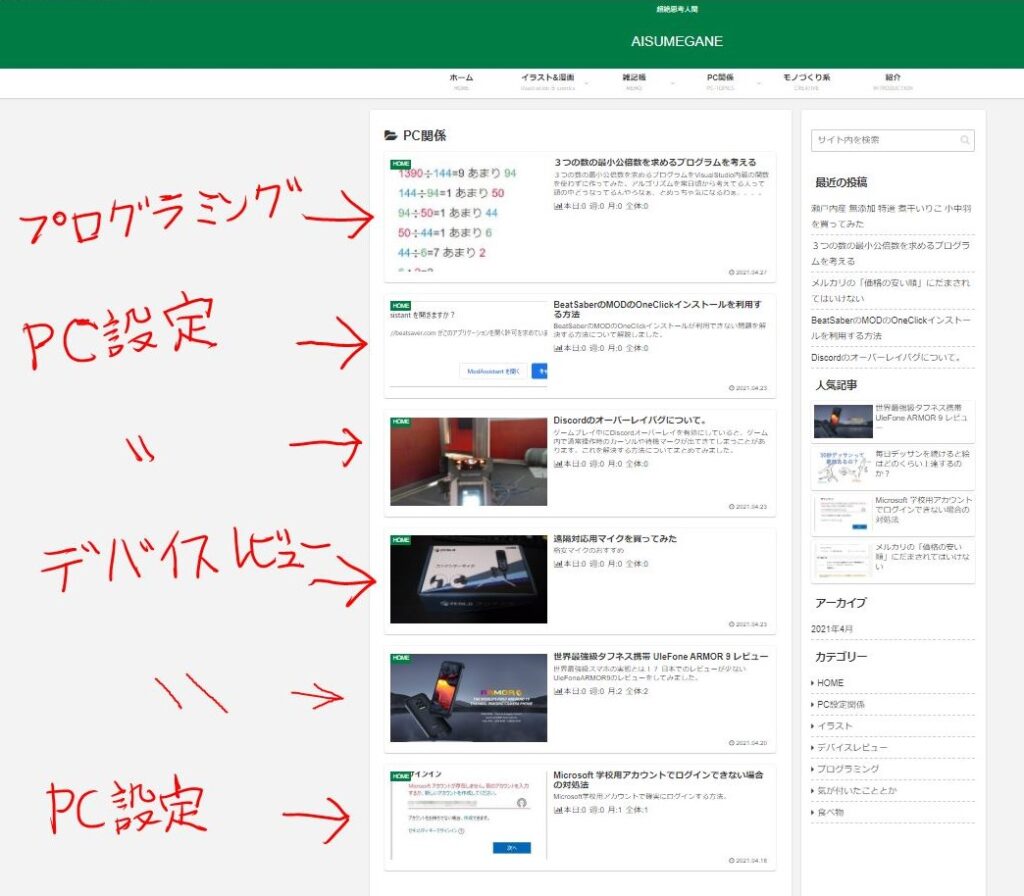
HOMEの状態は何も変わっていないのでそのままです。
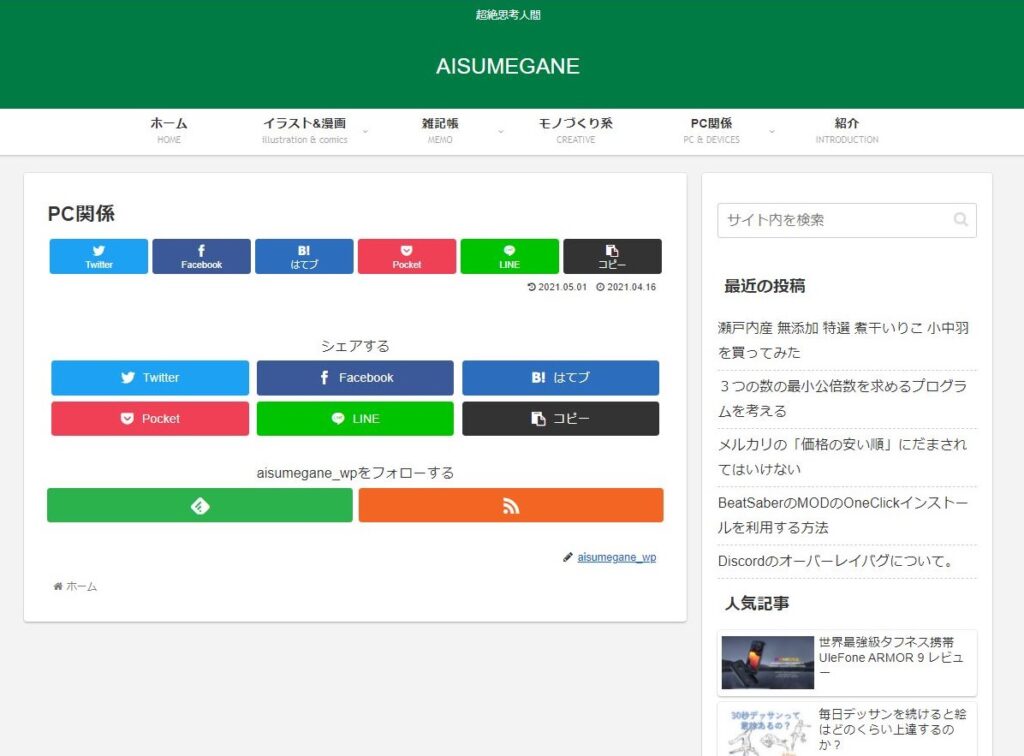
ですが、メニューバーから「PC関係」というメニューそのものをクリックしてしまうと、以下のように何もないページが表示されてしまいます。
記事はあるんですけどね、、、11

ですが以下のようにドロップダウンメニューから選択すれば、以下のようにカテゴリ別ではしっかり表示されます。


ただやりたいのはドロップダウンメニュー内の個別カテゴリの記事を、メニューバーをクリックしたときに関連するカテゴリとしてすべて表示させたい、ということなんですよね。
これが簡単なのになかなかネットで出てこなかった。。。
親カテゴリを使ったメニュー作成
それでは説明に入っていきたいと思います。
私のサイトのように、メニューに表示されているカテゴリーを押すと関連したカテゴリ全部を表示させる方法は、「固定ページ」でもできるようです。
ですが私はCSSに詳しくありませんし、一つしかない自分のサイトを万が一にも破壊するのは嫌なので、親カテゴリでやる方を選択しました。
また私のサイトのように設定するには、
①親カテゴリと子カテゴリを決めて設定する。
②誤って作成した固定ページを削除し、メニュータブから階層を設定する。
という二段階で設定していく必要があります。
①親カテゴリと子カテゴリをつくる
親カテゴリ、といっても特別な操作でカテゴリを作らないといけないわけではないです。
通常のカテゴリと同様に作成します。
「PC関係」のページを作った際のやり方をれいにやっていきたいと思います。
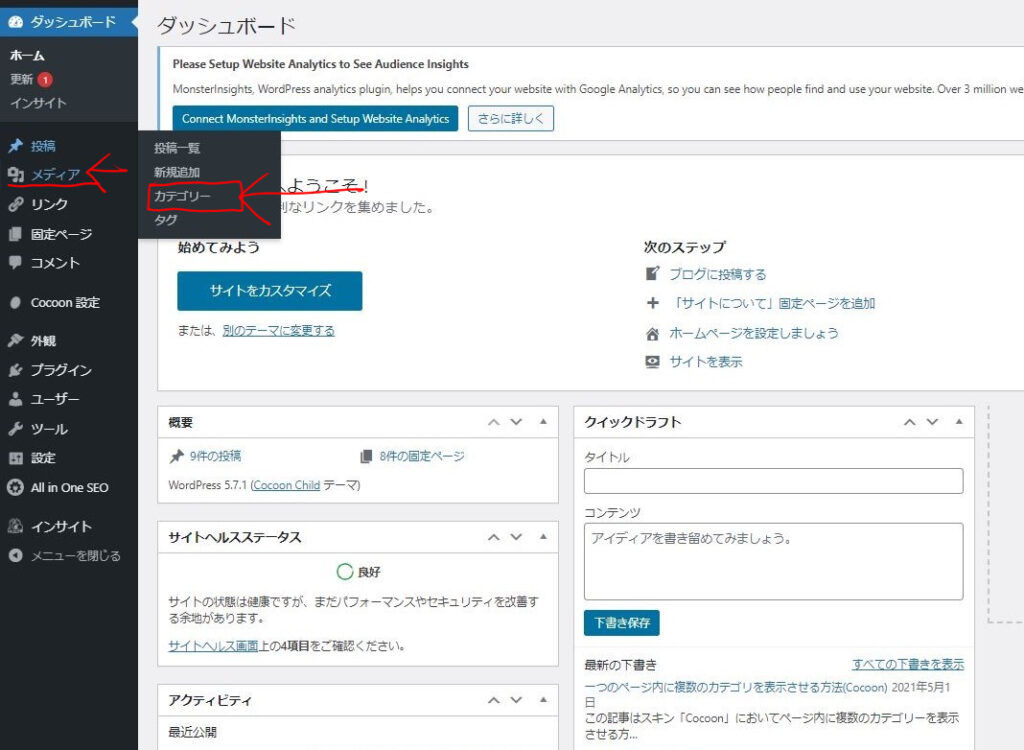
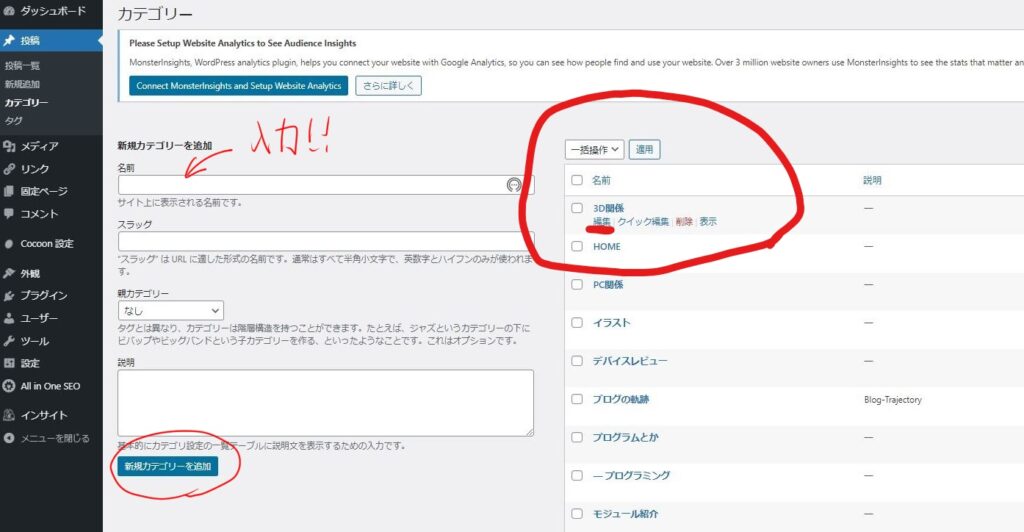
まず、以下のカテゴリ作成ページから「デバイスレビュー」「プログラミング」「PC関係」を作ります。


今回は「PC関係」のページ内に「デバイスレビュー」「プログラミング」の二つを表示させたいので、「PC関係」が親カテゴリ、ということになります。
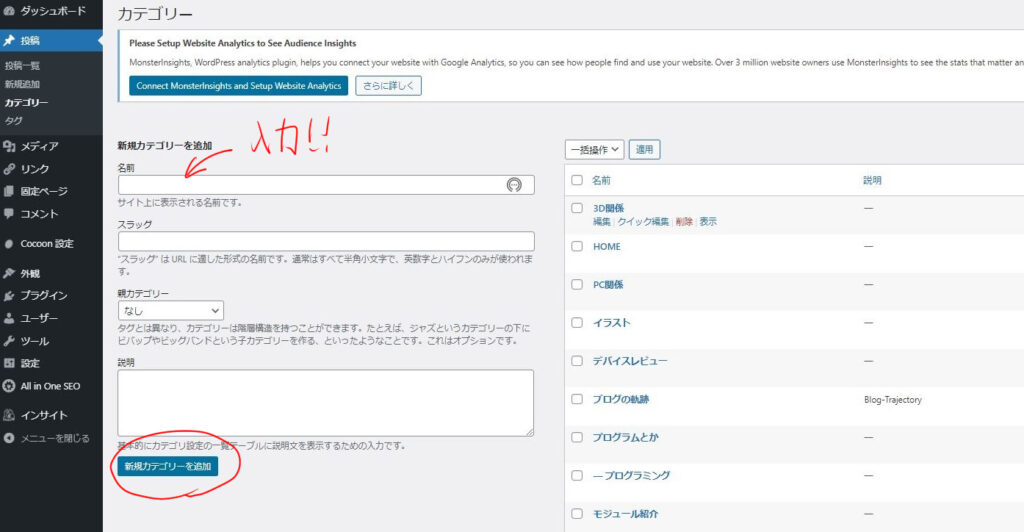
この親カテゴリと子カテゴリを設定を以下でしていきます。
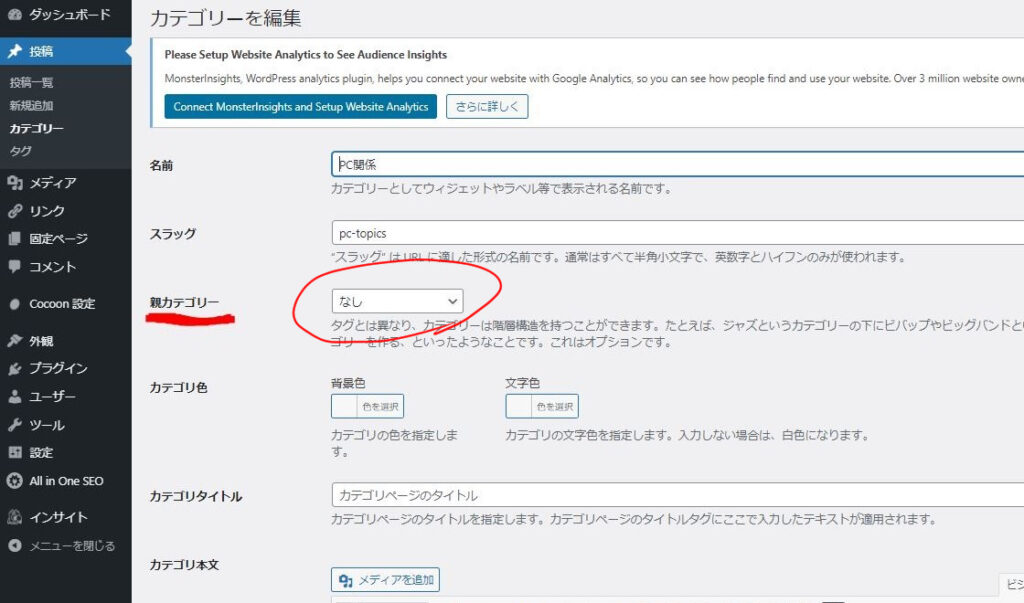
カテゴリ新規作成時は親カテゴリ:なし、とデフォルトで設定されているので操作を加える必要はないです。(今回の場合は「PC関係」カテゴリには何も手を加えない、ということになります。)

まず「プログラミング」カテゴリから設定していきます。
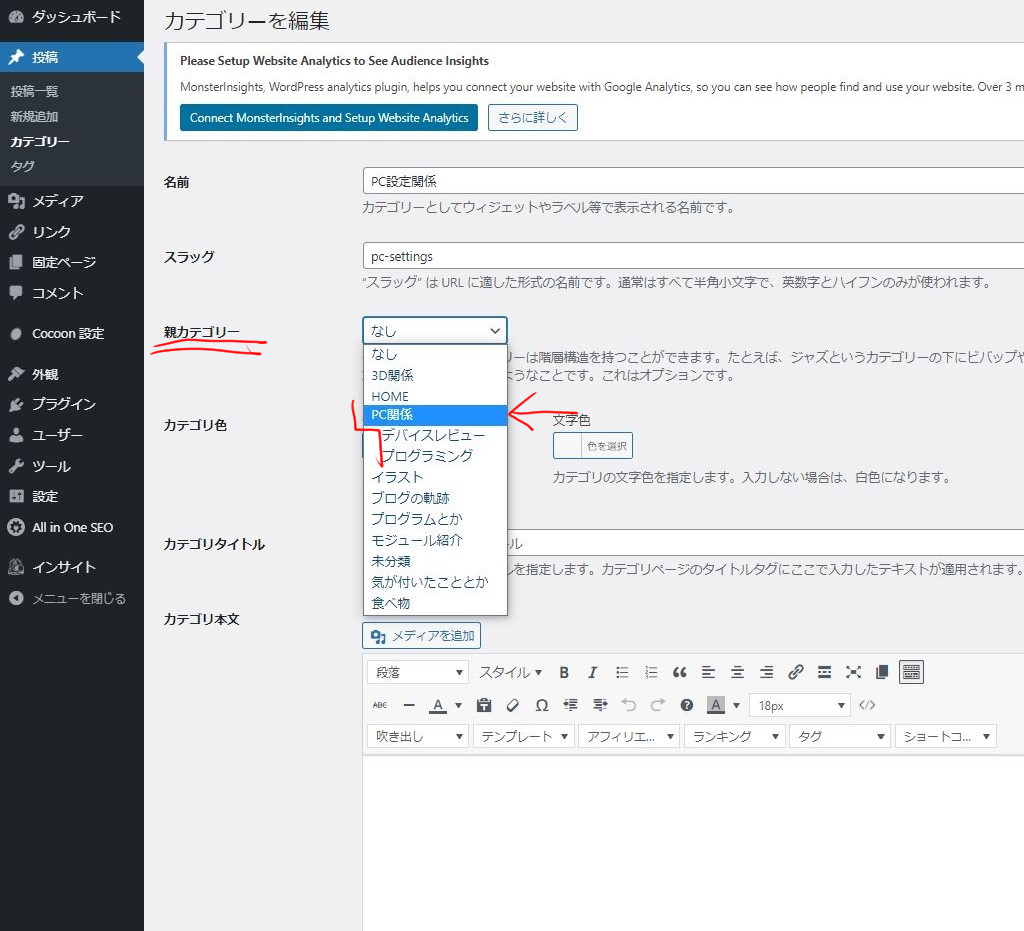
カテゴリメニューから該当カテゴリを探して「編集」をクリックします。

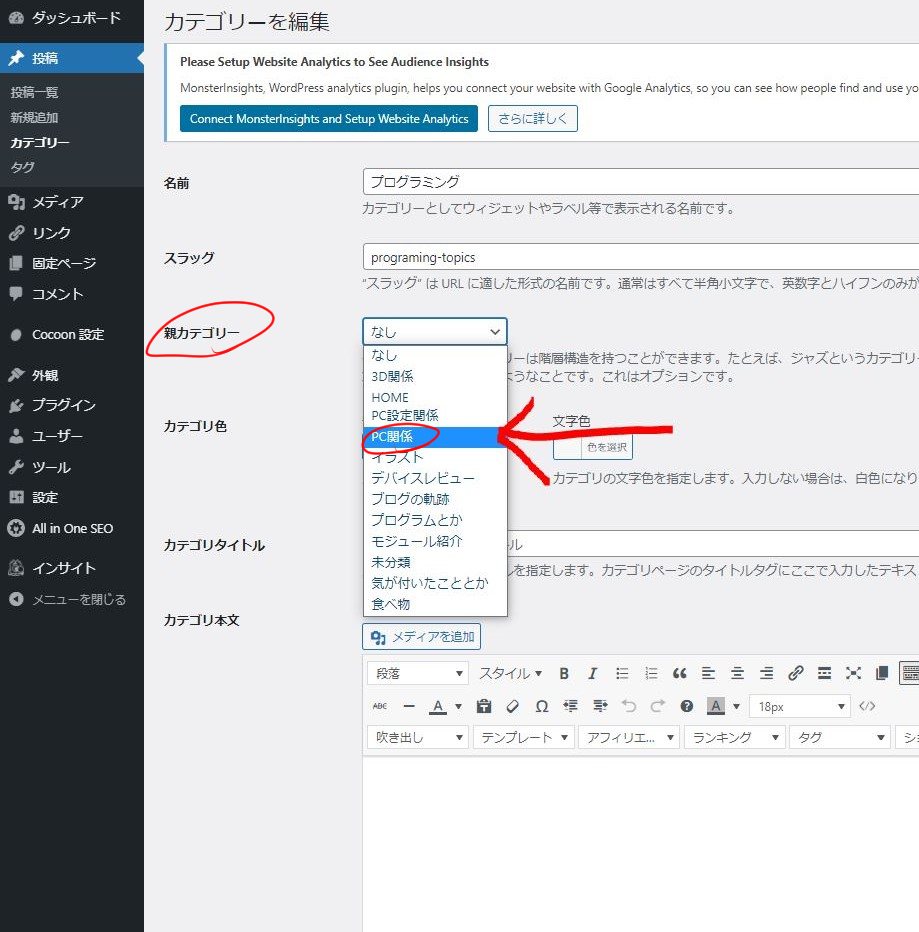
親カテゴリー、という部分がデフォルトでは「なし」になっているので、ここをクリックして「PC
関係」を選択します。

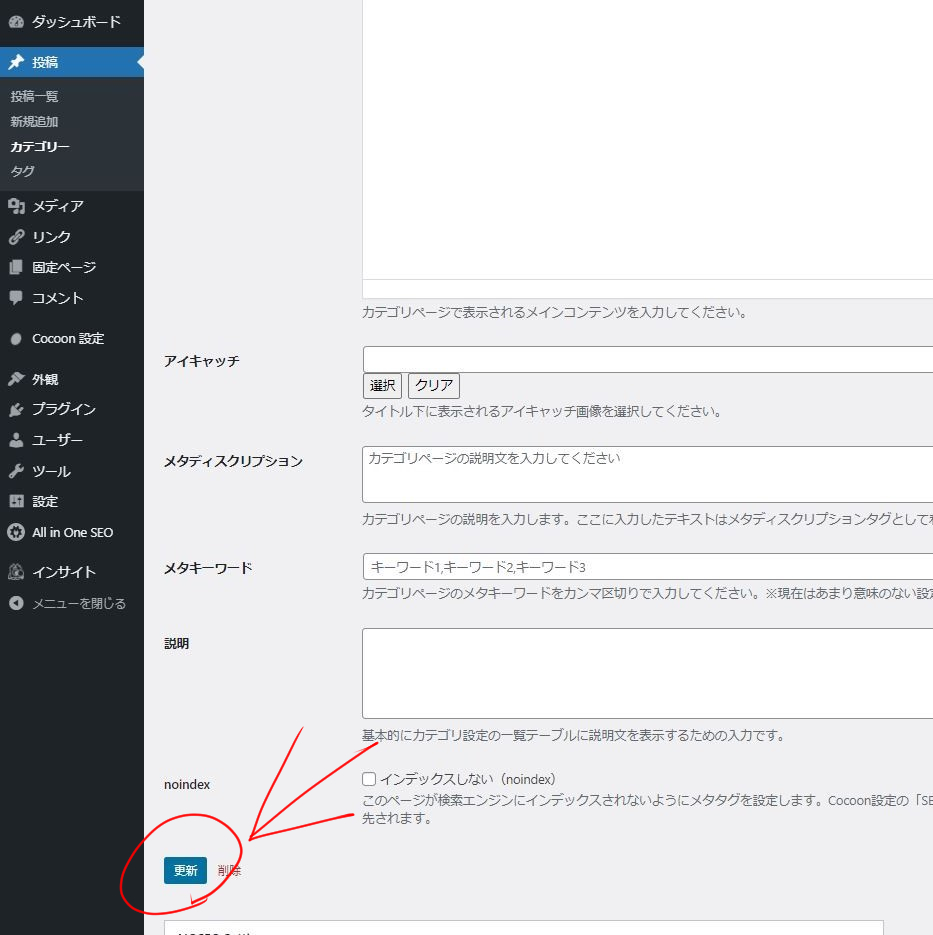
あとはスクロールして「更新」をクリックすれば完了です。

次に「PC設定関係」カテゴリもPC関係カテゴリの下に入れたいので先ほどと同様に「編集」をクリックして親カテゴリーに「PC関係」を設定します。同様にスクロールして設定を保存します。

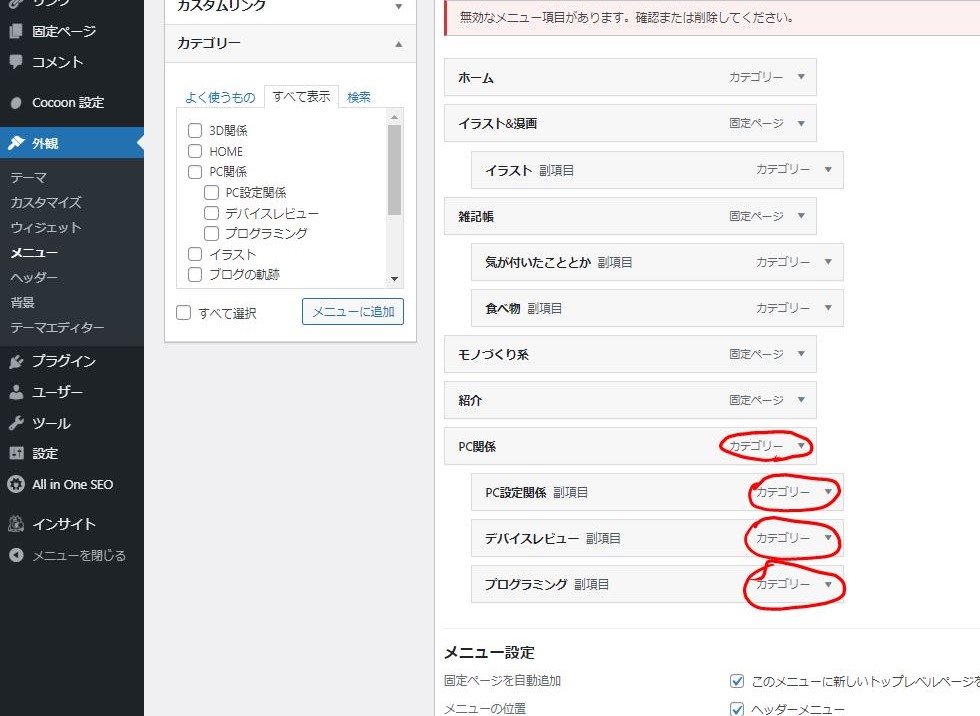
上記の図を見ると分かりますが、「プログラミング」というカテゴリをPC関係のカテゴリの子カテゴリとして設定したので、入れ子の状態になっていることが分かります。
以上で「親カテゴリ」と「子カテゴリ」の設定は終了です。
②誤って作成した固定ページを削除し、メニュータブから階層を設定する
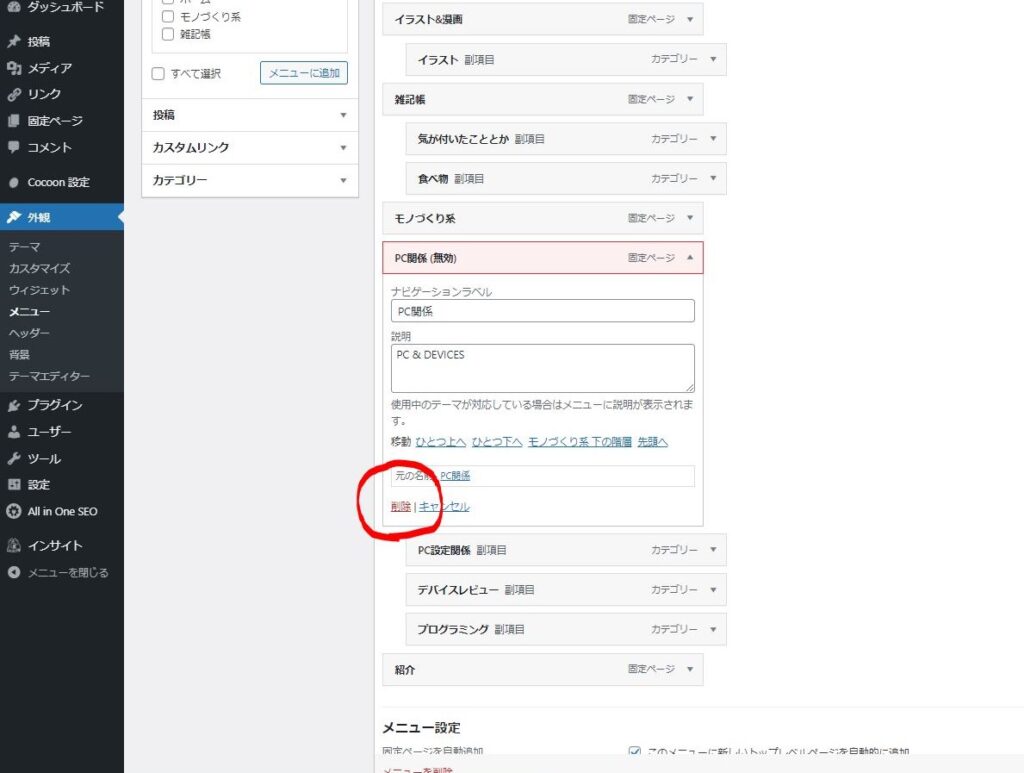
続いて最初に誤って作成してしまった固定ページを削除します。
固定ページ内に既に説明文などをすでに記載している場合は新規記事などにコピペして保存しておきましょう。
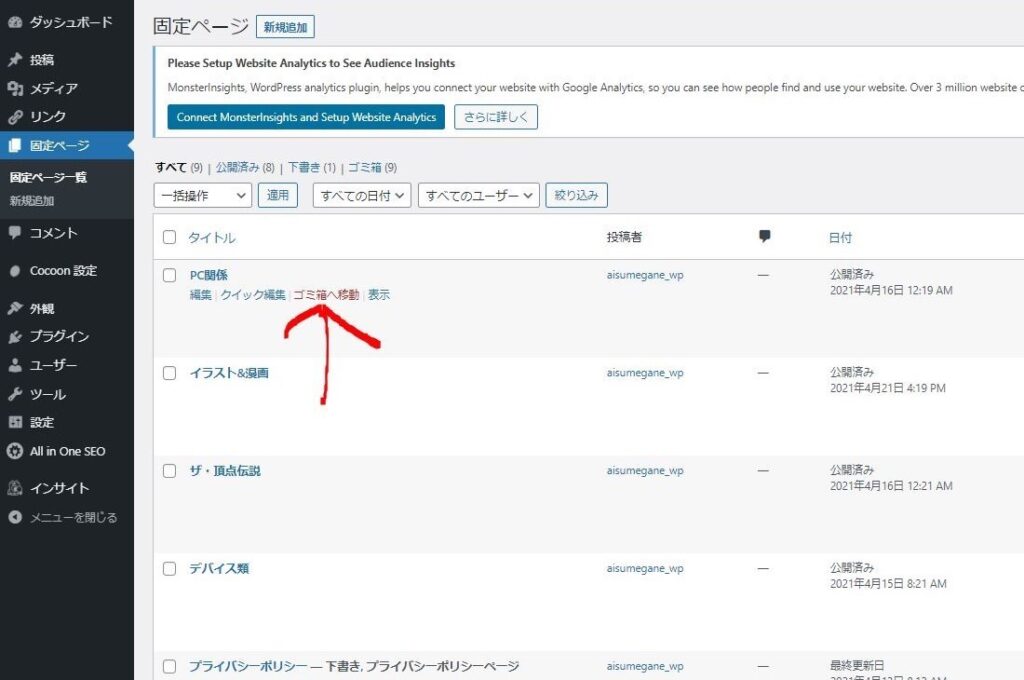
メニューから「固定ページ」をクリックして「ゴミ箱へ移動」をクリックし、変更を保存します。

これで誤って作ってしまった固定ページ「PC関係」は削除されました。
続いてサイトのメニューバーに表示される「親カテゴリ」を設定していきます。これは誤って作成してしまった固定ページと同様の役割を果たすものです。
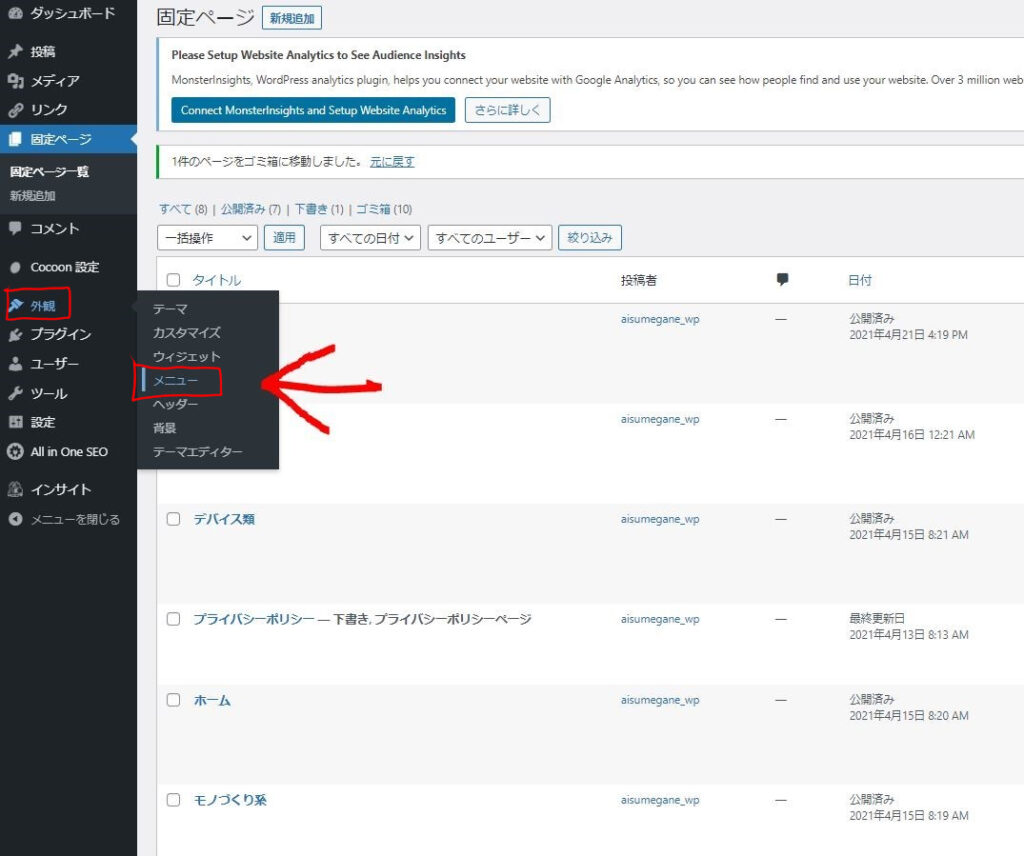
WordPressメニューの「外観」から「メニュー」を選択しクリックします。

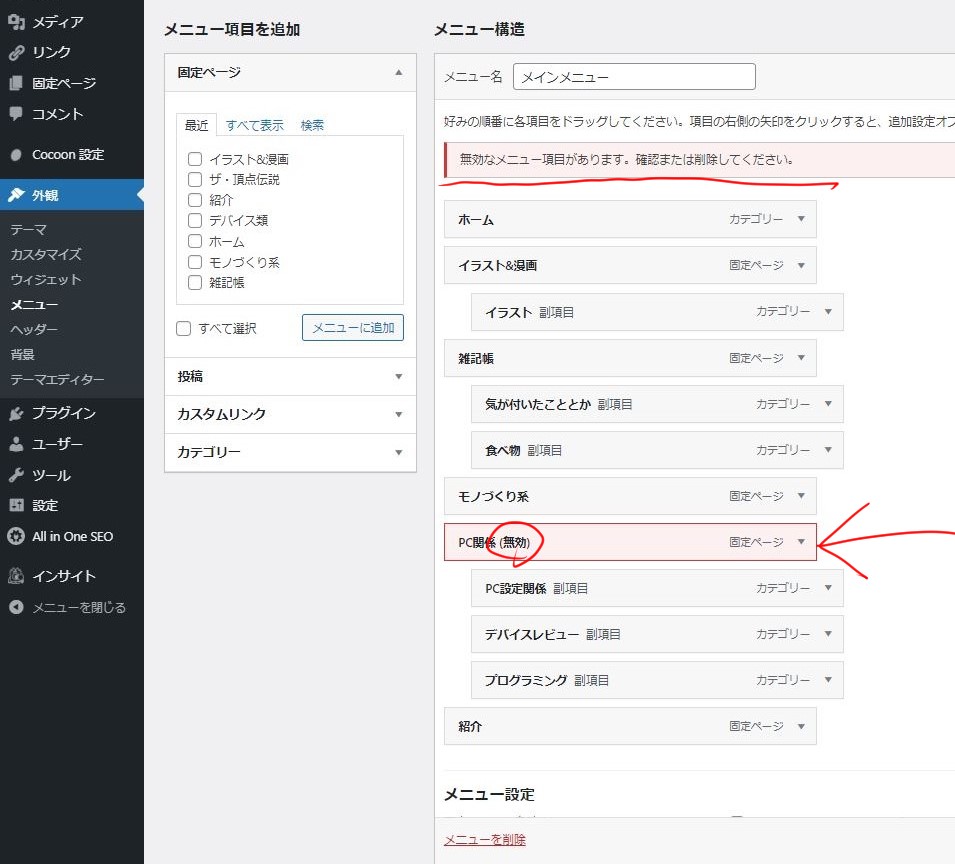
このページでは先ほど削除した固定ページの「PC関係」というページがなくなっているので赤くなって削除する旨の案内が出ています。なのでこれをメニューから削除していきます。


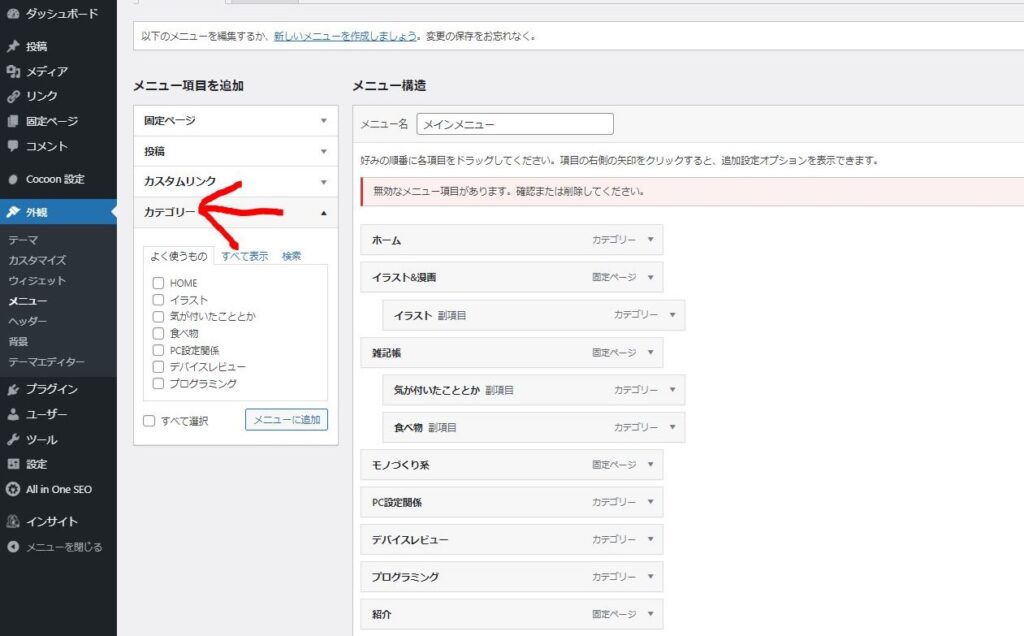
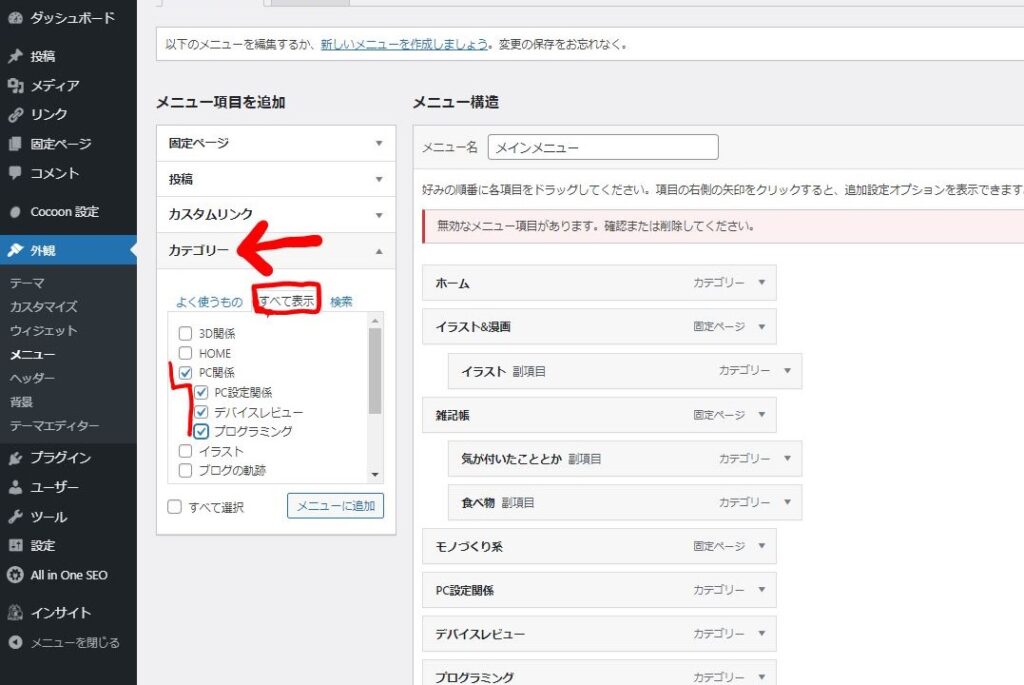
続いて左側のメニューから「カテゴリー」を選択し、「すべて表示」から作成した親カテゴリと子カテゴリを選択して「追加」をクリックします。


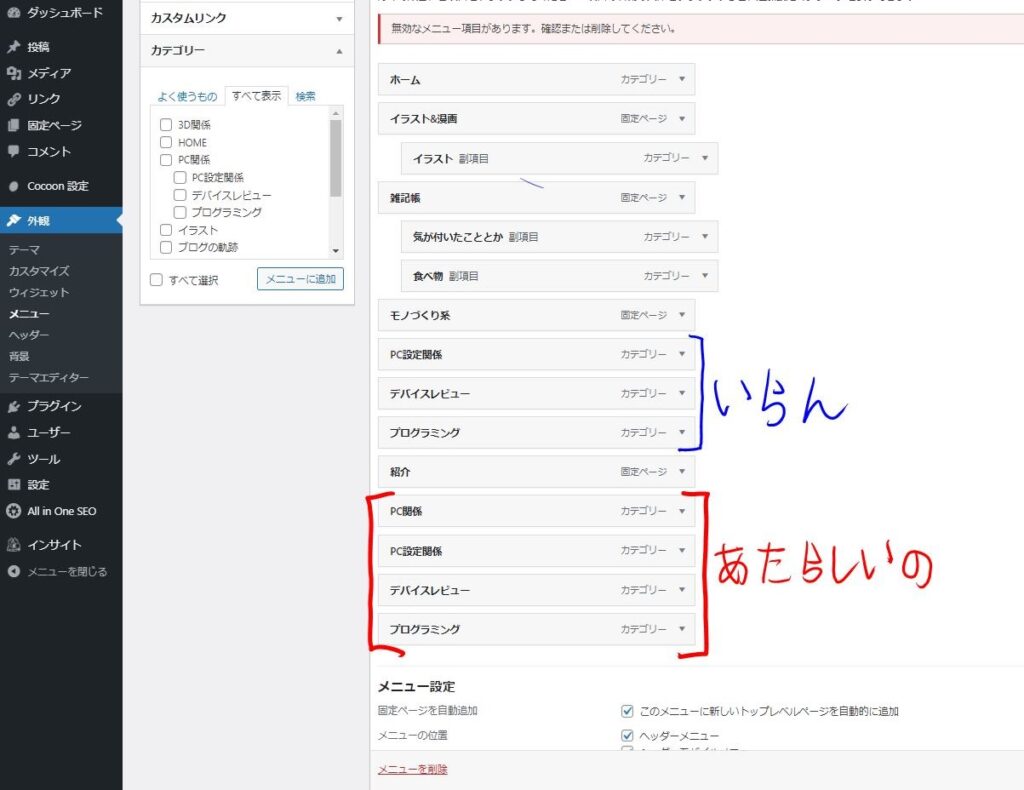
すると以下のようになります。

このままでは階層が設定されていないので、以下のように子カテゴリにあたる部分を左側にずらし、階層を設定してやります。
一番左側に来ているもの(頭が出ているもの)がサイト内でメニューバーとして表示されるカテゴリになります。

ここまでで設定は終了です。「変更を保存」を忘れずに押して更新をします。
確認作業
ここまでで設定関係は終了です。自分のサイトにアクセスし、表示を確認してみます。
まずサイト正面から確認してみます。「PC関係」というタブは一連の操作によって「固定ページ」から「親カテゴリ」に変更されたわけですが、見かけ上は何も変化していません。

ですが操作を加えると明らかに変わったことを確認できます。
一番最初に示した画像では「PC関係」をクリックすると何もないページが表示がされてしまいました。
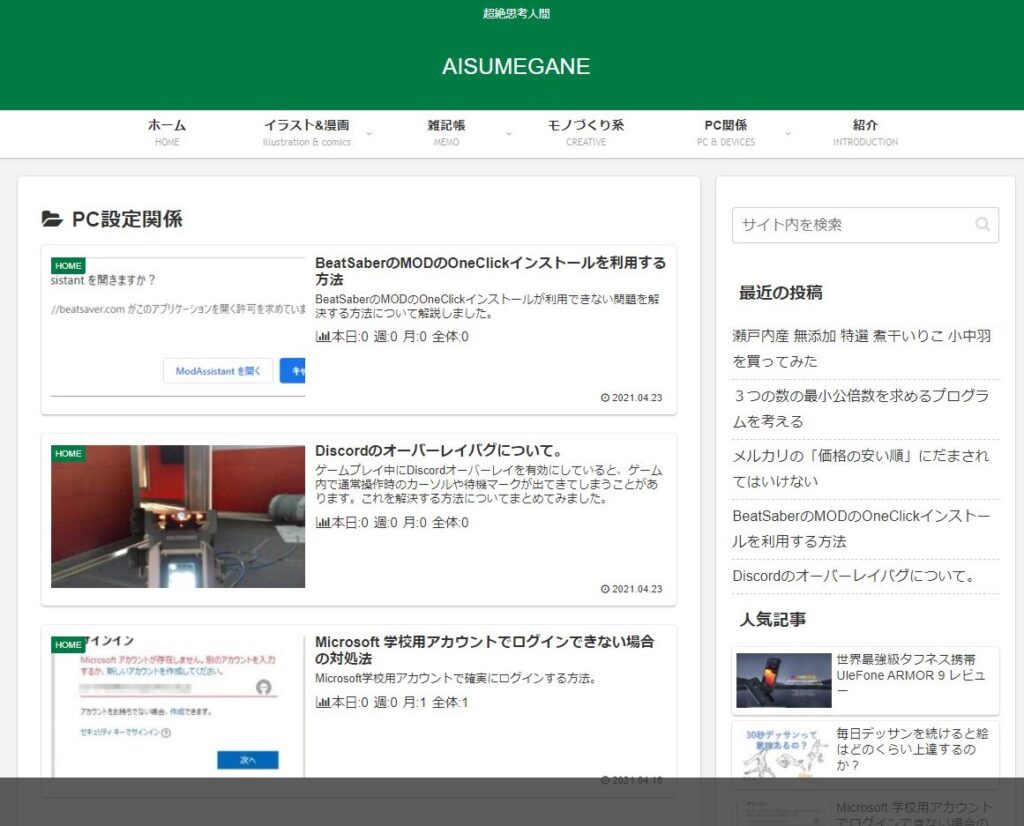
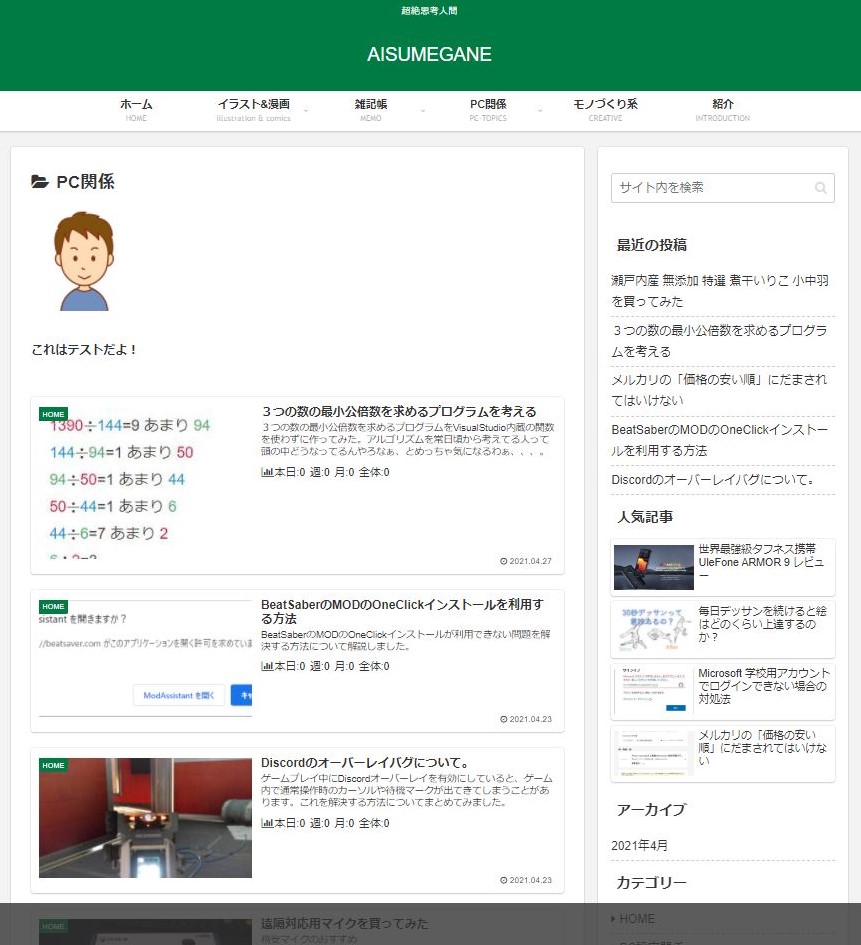
しかしこの設定を加えた後では
「PC関係」という親カテゴリの中に設定した子カテゴリの記事が全部表示されています。

もちろん、「PC関係」というメニューバーにカーソルを添えれば、これは固定ページの時と変わりなく、「デバイスレビュー」、「プログラミング」、「PC設定関係」といった個別のカテゴリが表示されます。
親カテゴリのカスタマイズ
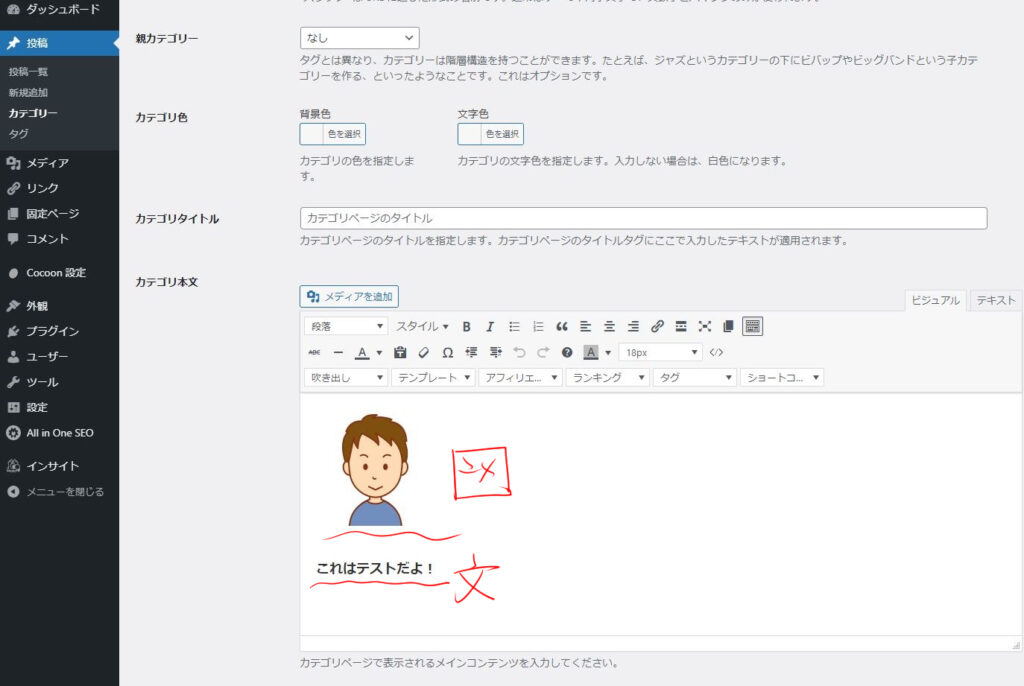
固定ページから親カテゴリ、という「カテゴリ」になったわけなので、固定ページのような記事を書く編集ページはでませんが、WordPressの「メニュー」⇒「カテゴリー」に移動し「編集」をクリックすれば、以下のような編集ページが表示されます。

ここでは図や文字を入れることもできるので以下の画像のようにトップページとしての説明などを加えることができます。

まとめ
以上、親カテゴリを用いて複数の関連カテゴリを表示させる方法について解説していきましたがいかがだったでしょうか?
固定ページを用いてやる方法もありますがCSSが何たらかんたら、、、と出てくることが多いのでめんどくさい、いじるのがこわい、という私みたいな人はこちらで設定することをお勧めします。
また設定しなくてもメニューバーから個別のカテゴリを選択して記事を見ることはできるので、設定しなくてもいい、と言ってしまえばそれまでですが、個別のカテゴリだけしか見れないと他の記事に興味を持ってもらいにくいですし、ホームではいろいろ混ざりすぎて見にくい、と感じさせてしまうので設定したほうがいいかなと個人的には思います。
加えて設定していないとスマホのモバイルページで見たときに致命的です。
以下の記事でこの設定をしなかったときとしたときに違いを説明しています。よかったらどうぞ。
私と同じように設定できなかった人がこの記事で解決、したかどうかは分かりませんが、少しでも参考になったなら幸いです。
それでは。