どうもメガネです。
最近「AFFINGER6」という有料テーマを購入しました!
大変カスタマイズ性能が高く、なんだかよくわからんことが多いです。
最近整えていたデザインがクソダサくなったのはテーマ強制変更による影響です。
(なおバックアップというものは存在すら知らなかった模様。。。。)
さて、本題ですが、今回はAFFINGER6においてブログカードのサムネイルが表示されなかった問題を解決したので載せておきます。
ブログカードにサムネイルが表示されない現象
今回発生した現象を以下に記載します。
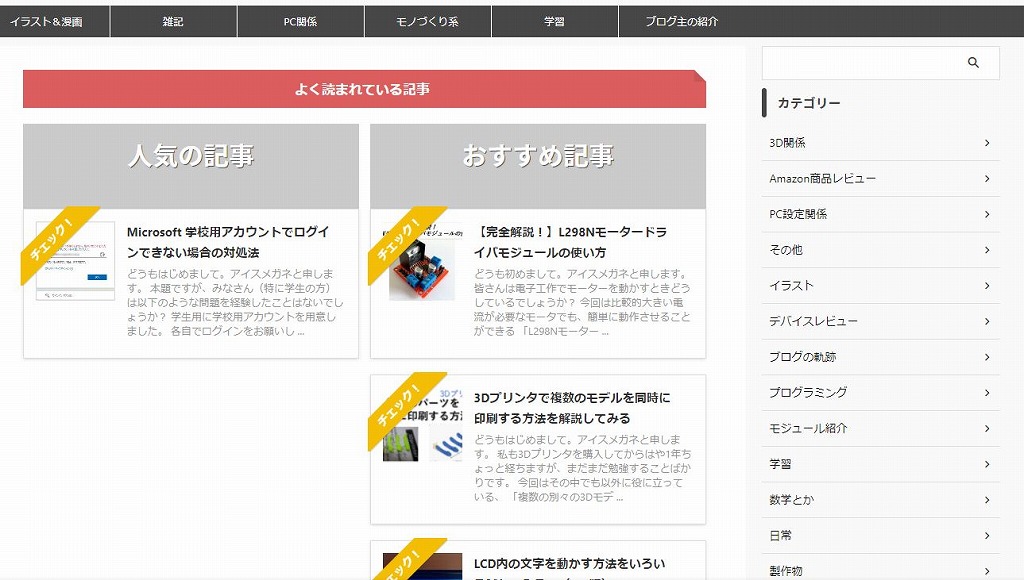
いままでホームページというものを作っていなかったのでクラシックエディタ経由で以下のような人気記事を集めるようなデザインを作成しました。
まだ調整途中ですが、正しく動作していると以下のような感じです。
正しい動作

ブログカードのリンク先の記事のサムネイルが表示され、どんな記事なのかが大体わかります。
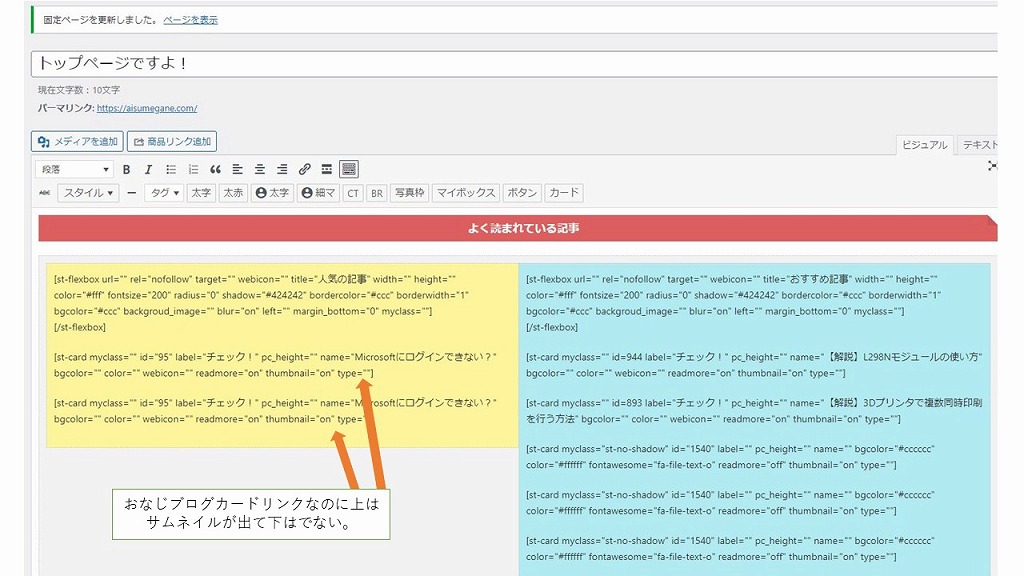
上記が正しい動作なのですが、今回以下のようになる問題が発生しました。
正しくない動作

上記は比較のために全く同じ記事を2つリンクとして挿入しています。
上の記事はなぜかトップページの記事(固定ページ)に入力された文字が出力されており、サムネイルも表示されていません。
クリックしてもリンクが有効になっていないことが分かりました。
下の記事は挿入したリンク先に正しく遷移しており、サムネイル画像も表示されています。
トップページで行った2分割設定を見る
ネット上で「AFFINGER6 二分割画面」などと検索して出てきた方法で上記の二分割したトピックとブログカードを作成しました。
以下の設定画面を見てみます。

[/st-flexbox]以下に挿入した同じリンクの内、上が正しく動作せず、下は正しく動作しています。
構文もチェッカーサイト等を使って比較しましたが、まったく同じでした。
解決する方法
解決する方法を以下に記載します。
まず最初に[/st-flexbox]の後にカーソルを置いて二回エンターキーを押します。
すると以下のようにフォームが崩れます。

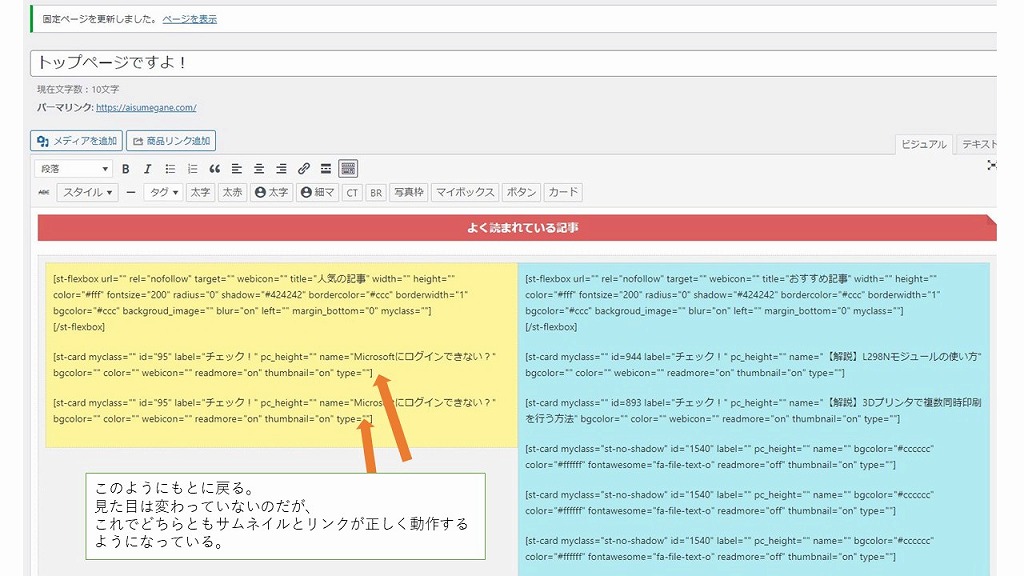
次に[at-card myclass=""]の前にカーソルを合わせ、BackSpaceキーを押してもとに戻します。
すると以下のように見掛け上元に戻ります。

するとなんででしょうかねぇ。
一回改行してもとに戻しただけなんですが、以下のようにリンクが正常に動作していることが確認できます。

修正方法としては以上になります。
まとめ
以上がブログカードにサムネイルが表示されない場合の対処法、でした。
やり方というか、修正の仕方からしておそらくなんかのバグだと思われます。
ネットで調べても情報なかったので私の環境だけかもしれませんが。
解決できなかった方の参考になれれば幸いです。
それでは。
